Conditional Rendering: If This, Then That - Week 9 of My Software Development Bootcamp
I’m officially a week into my capstone project.
My team is working with a local non-profit to expand how they receive donations. Their current website lists all the items that have been requested to be donated and allows a person to choose and donate the money for one item. If you want to donate more than one item, however, you have to fill the form out multiple times. Our group has the tasks of building a replica of the current site and adding a shopping cart type element that lets users select multiple items to donate in one check-out process.
I have been spending most of my time this week working on creating the cards that display each donation item's information: name of the item, the price, the recipient’s name, etc.
My biggest challenge has been thinking through the steps for completing a purchase and moving my data through that timeline.
So far, this has involved designing our donation cards, filtering our data to find the items that haven’t been funded yet, and rendering the correct values in the correct places.
Just getting everything to appear on the screen was exciting and felt like a big accomplishment, but it quickly became apparent that there was a lot of functionality that I needed to incorporate when certain conditions were in place.
The cards on the current website have a "read more" button to limit the size of the description text that displays. They also have a "donate" button which I needed to connect to a shopping cart somehow.
These needs have given me a good amount of practice with mapping and conditional rendering.
Mapping lets me loop through my data, implement a change, and receive a new version with the change in place. Specifically, with my “read more” button, when I initially fetch my data I’m mapping over it and giving each item a new property named “readMoreOpen” and setting its value to “false.”

I can now use this “readMoreOpen” key-value to conditionally display certain elements on the page.
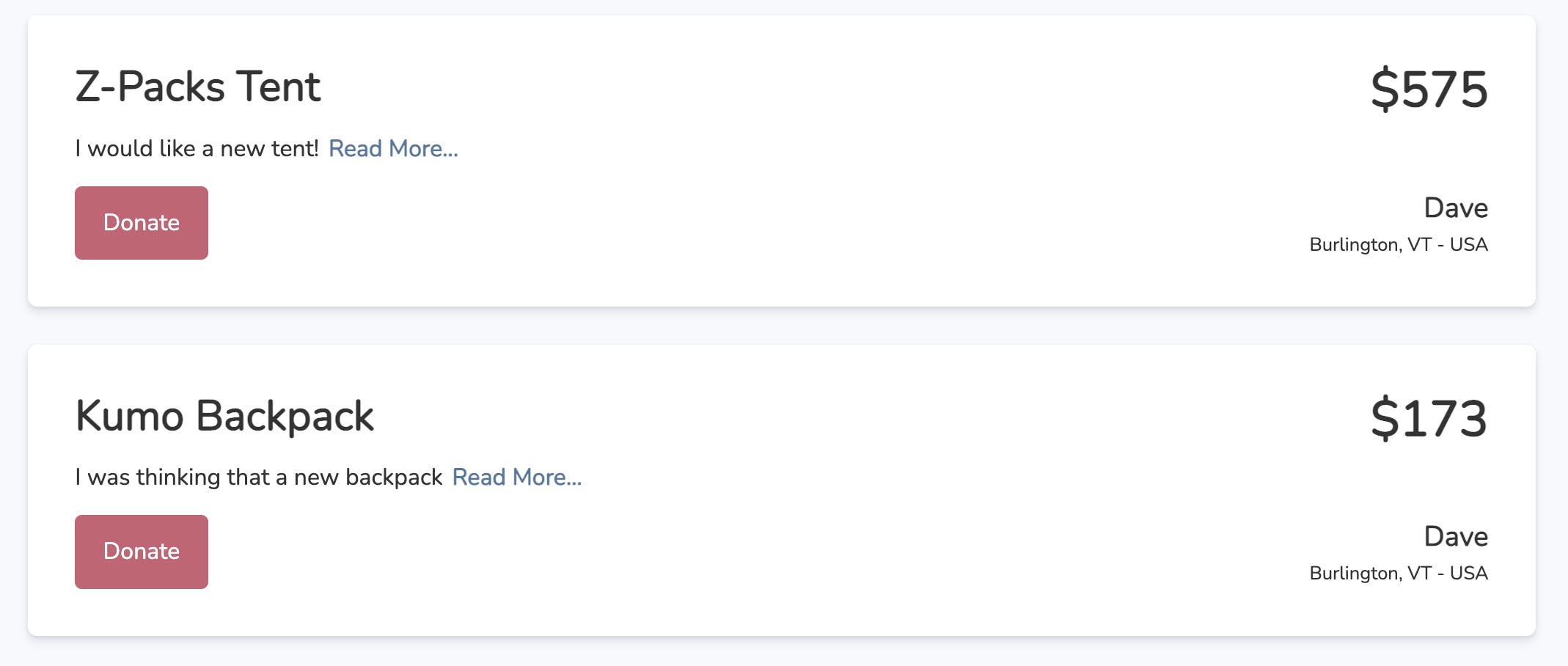
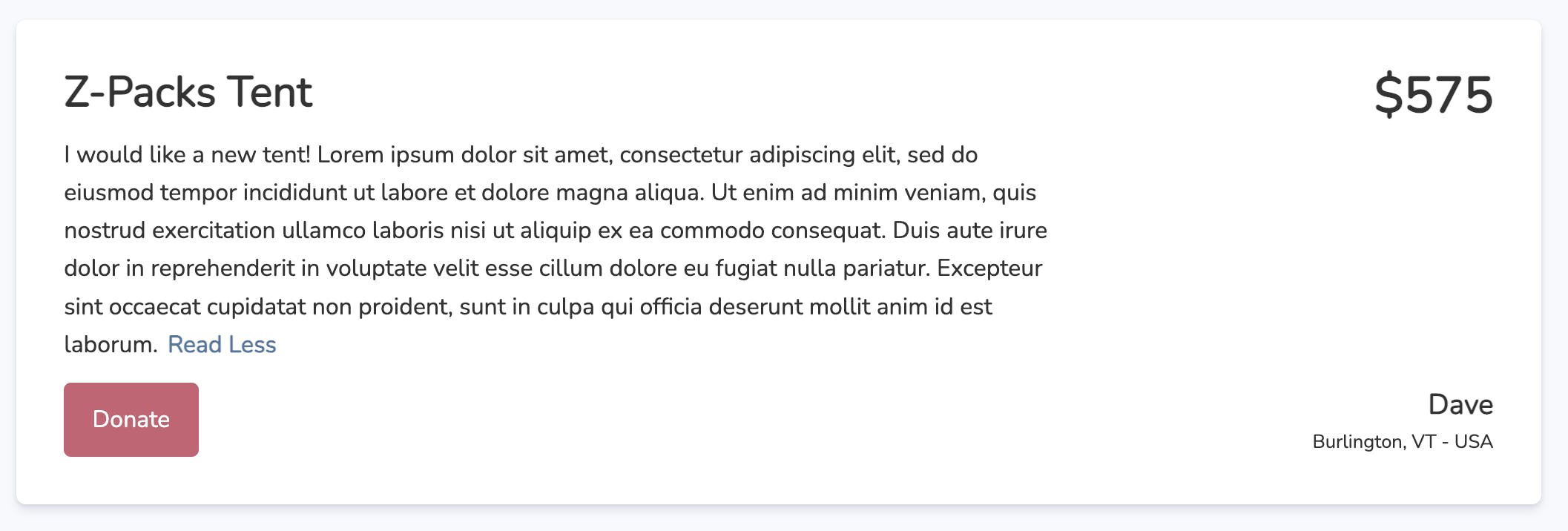
Conditional rendering in React refers to displaying something if certain things are true or false. In order to take advantage of this functionality, I created two versions of how I wanted my card to display. One for when “readMoreOpen” is false and another for when it is true.
“readMoreOpen” is false.

“readMoreOpen” is true.

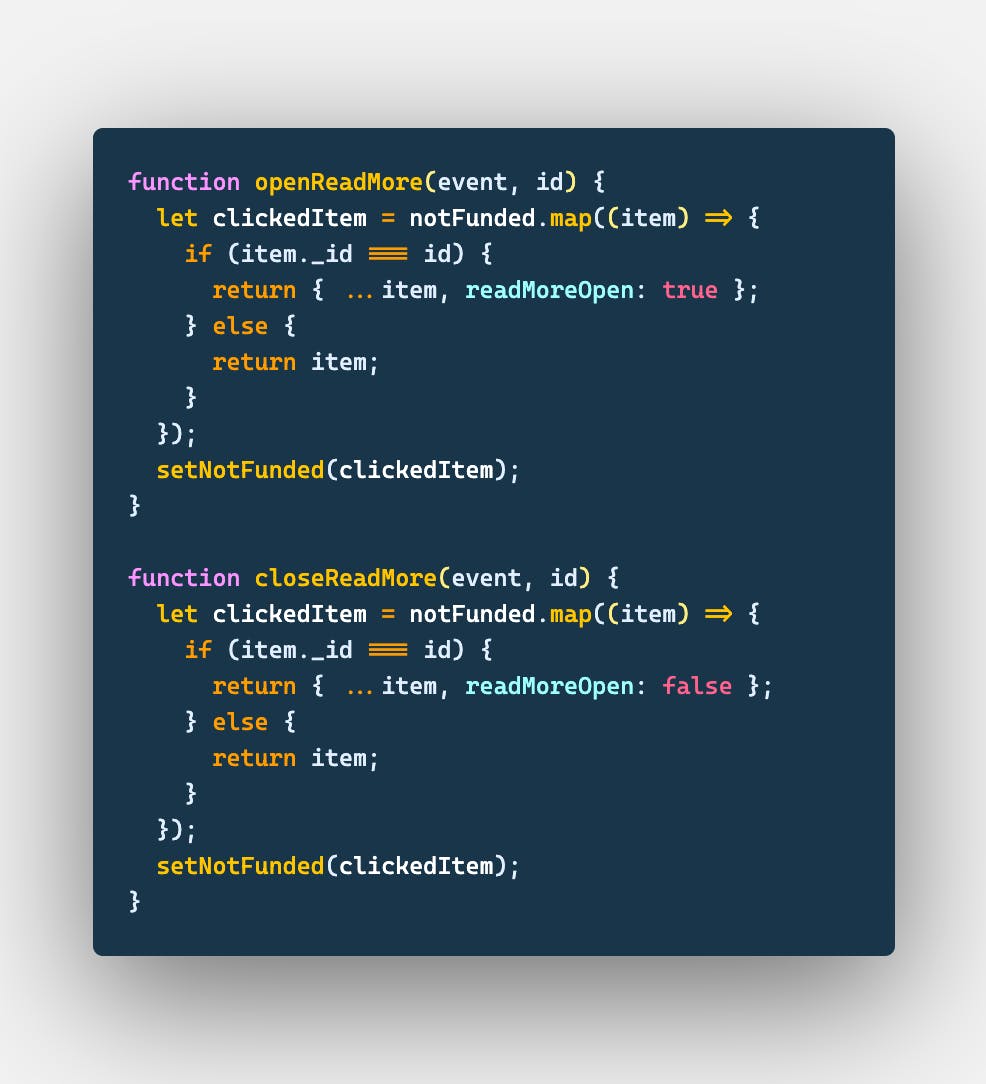
 I then had to create a way to change my value back and forth between true and false.
I then had to create a way to change my value back and forth between true and false.
To do this I wrote a function that takes the item's id as an argument, maps over my data to find the item that matches the id of the one that was clicked on, and reassigns that instance's value to true if the “read more” button is clicked and false if “read less” is clicked.

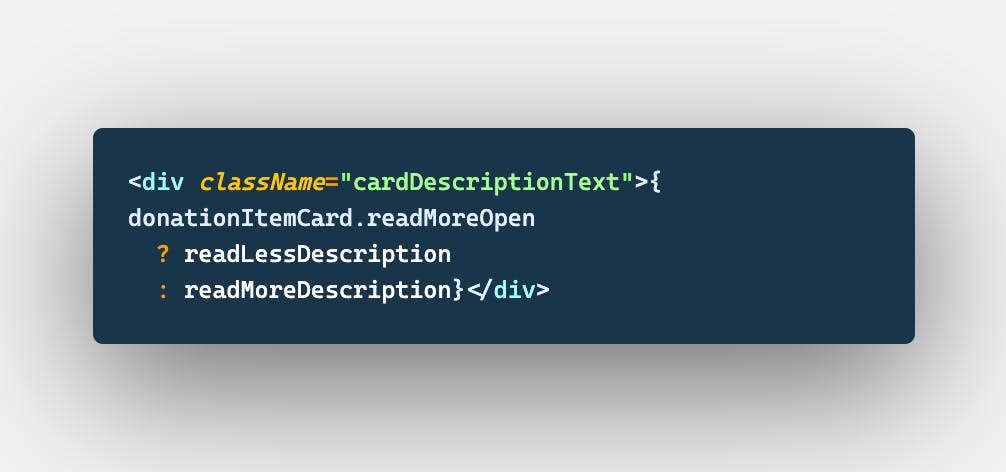
My final step was to use a ternary operator in my return statement to render the corresponding variable when my true or false value changes.

This logic was, honestly, fun to think through, and I have had to create multiple instances of this kind of thinking for this project.
Is an item in the shopping cart? Is the shopping cart open? Is the payment option being displayed?
This if-this-then-that logic has been appearing all over my code this week, but also in my life for quite some time as well.

I spend too much of my time trying to mentally prepare for all the "what-ifs" of my future life.
If we move here, then we should do this. If that happens, then we should have this in place.
This behavior can be beneficial, but at times I find myself missing the moments that are actually happening while preparing for something that is far off and may actually never become true.
When we first started hiking, hitch-hiking was always my big “what-if”, but last year fire was my true fear.
What-if the trail is closed and we have to figure out how to get around it? What-if we have to road walk forever? What-if we miss an amazing section of trail? What-if they close everything and we can’t finish the CDT? And on and on…

I have learned, by being forced to accept things I can’t control on the trail, to just be willing to figure things out as they happen.
I love to have my this-or-that options in place in my life, but that’s not always possible, healthy, or honestly the most fun. There have been so many amazing experiences I didn’t plan that I am so thankful for.
And when things happened last summer that were out of my control, like a fire closure, we did what needed to be done. We found a route through and walked a highway for three days. It wasn’t glamorous, but we did it.

I’m thankful that this course and my hiking experiences have cultivated in me the skills needed to logically think through problems and find solutions that fit each condition. I’m also grateful that I have and still am learning to balance when to plan for the true and false scenarios of my life.
