This week was all about React. React is a front-end library that uses components and state to develop applications modularly.
That was a mouthful.
React is a front-end library.
Front-end refers to the side of development that you see and interact with on your computer screen. A library in development is just like a library you’re familiar with. It is a collection of resources others have taken the time to write that you can use to your benefit. This particular library is maintained by Meta. You know, the Facebook people.
React uses components.
A React component is a reusable piece of code. I’ll try to summarize the React philosophy with the following:
Instead of looking at a website as one big thing, React asks, “How can you make this into little peices you put together into a big thing?”
These little pieces are called components and they are powerful.
Instead of creating a specific thing once, you can create a template to reproduce that type of thing as many times as you would like. This approach allows you to reuse your work and be in a position to quickly scale your application.
Components are structured much like a family tree. You have parents, children, grandchildren, etc.
React components use objects to give data from parent components to child components. These objects are referred to as props.
Data is stored as state in a component and can be passed from a parent to a child using props.
Setting state in React requires a variable to hold the current state and a function to allow that state to be set.

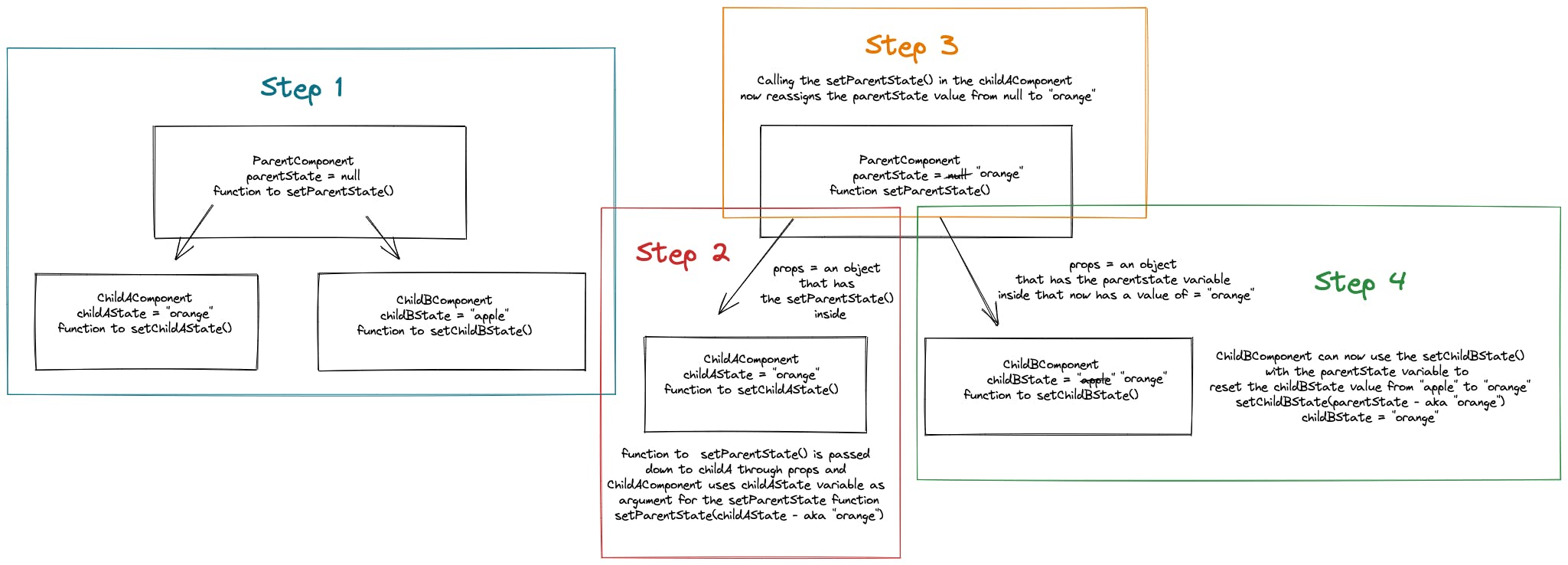
Now, state can only be passed from a parent to a child, but a parent can pass a function to set state down to a child. This gives the child the power to reset the state value within the parent element. This method of passing props allows for a child’s state to be defined as a parent’s state. The parent now has the power to pass this data to other children it might have.
That may sound confusing. It was for me. I had to draw this picture to help me better understand this idea.

My project this week is to create a portfolio website using React.
I have really enjoyed this process. Creating a design strategy that integrates components has been a fun challenge and enlightening to the power of React. I have taken extra time to think through creating parts of my site with reusable pieces and enjoyed the fruit of quickly rendering components multiple times.
I want to make a component that has an image, a header, a subhead, and a link. Now, I can call that component three times, and…Boom…three children appear!
I can then use props to assign what image, text, and link destination I would like each child to have.

This week I’ve been thinking about myself as a component.
I would like to say that I am unique, but in a lot of ways I am a child rendered by my culture and up-bringing. Take thru-hiking for example. We all have the same gear…a tent, backpack, sleeping bag…these are the elements of the thru-hiker component. Each hiker, however, has different brands, colors, or types of these items. You can think of these differences as values from props. These values make each thru-hiker unique, but really we’re all similar in the structure of what we have for our hike.

I’ve also been reflecting on the idea of passing props in regards to mentorship.
I have amazing parents, and many great mentors have passed props into my life. The state I have received from others has set the values and character that have made me into the person I am today. I am both thankful and proud of this.
I have also had the opportunity to be a mentor to others. I have been a teacher in both formal and informal environments and know the joy of seeing others “rendered” with skills and values that I have passed down to them.
One powerful metaphor has come to me while thinking of children setting a parent’s state. In React, a parent can only have a child impact their state by passing a function to that child. The parent must give the child the ability to change the state inside of them.

This is a wonderful reminder that I can be impacted by others at every level. I just have to be ready to receive props down from those I look up to and give others the opportunity to impact me by being aware that everyone, no matter their position in my mind, can cause me to grow and expand in my values and understanding.
